If you've recently started with React or have been doing react for some time but wondering how to Set-up CI/CD pipeline and deploy the application then you are in for a treat. We'll be creating and deploying a React application using AWS Amplify with CI/CD pipeline setup. To get started, we need to create a react application first. To speed things up, we'll use CRA(Create React App) to quickly generate a react application template. So to create our application considering you've CRA already installed type the following command in your terminal
create-react-app my-app
If you don't have CRA installed and don't want to then we can simply use npx
npx create-react-app my-app
Now, it will take a couple of minutes to complete generating the boiler-plate till we quickly create a new repo on GitHub/GitLab whatever suits you. Once done creating the repo and boiler-plate has been generated we can navigate into our my-app folder and CRA auto-initializes git and creates .gitignore too for our ease. Now we simply need to grab the repo-link and add it as origin in our app.
cd my-app
git remote add origin git@github.com:gituser/projectname.git
git push origin -u origin master
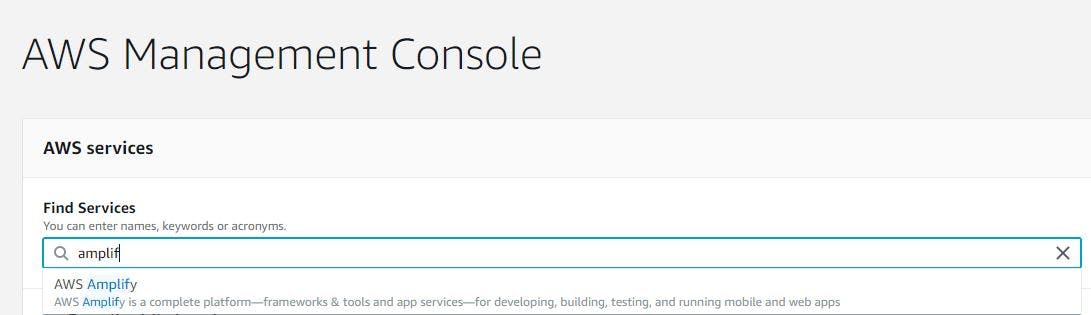
Now, we're done with creating our app and pushing the code to gitHub. Now, we can finally use AWS Amplify to connect to our git repository and deploy the application. So to get started, Head into your AWS Console and search for Amplify. You'll be presented with a similar pop-up as

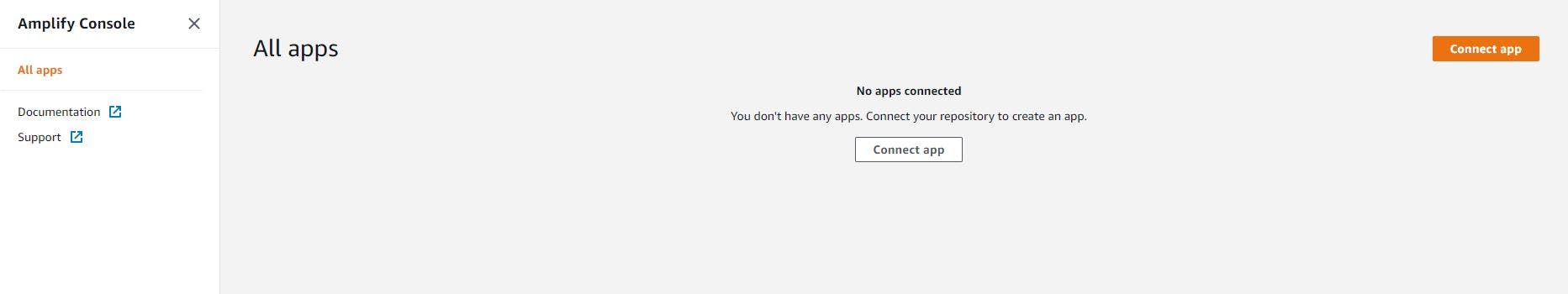
click on the pop-up and you'll be redirected to Amplify Homepage. Now, On the left side navbar click on all apps and you'll be presented with something similar as

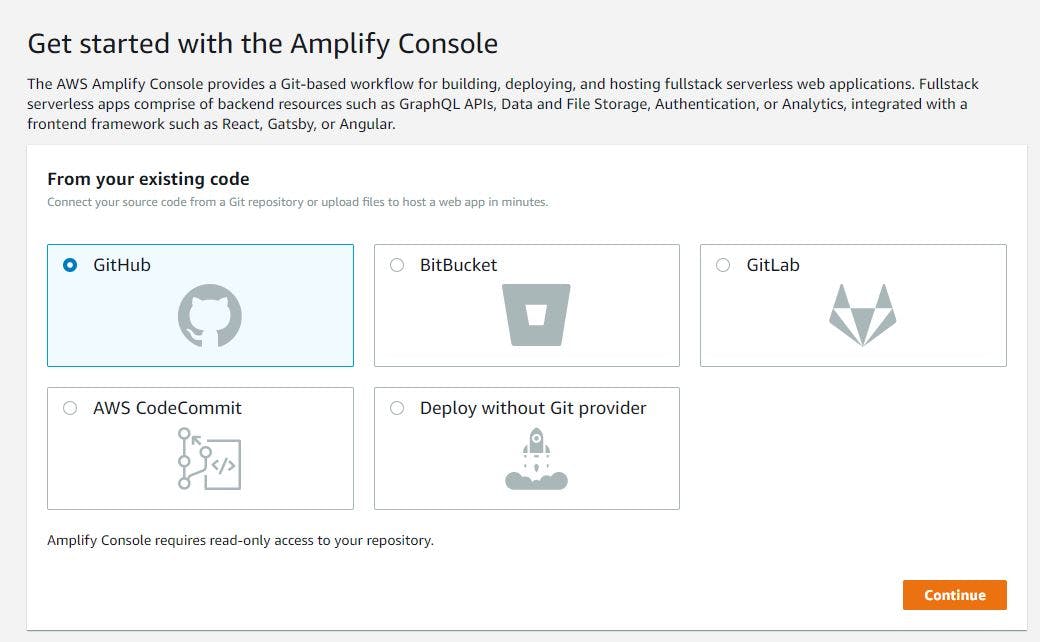
Now, on the right-top, click on connect app, you'll be presented something similar to
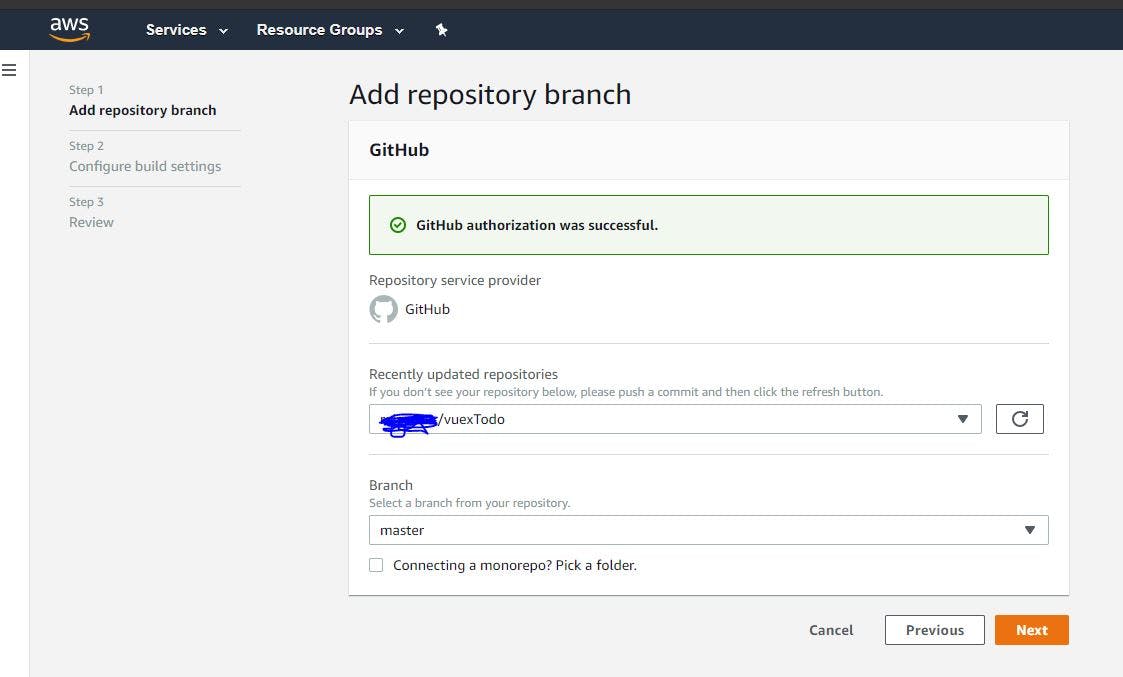
 Choose your provider. In my case i'm using GitHub but feel free to use any of the mentioned options and click next. Once you click next, you'll be presented with authentication screen from github asking you to allow few permissions. Once you complete authentication, you'll be able to select your git repository to connect with AWS Amplify and also will be able to select the branch which you want to use as trigger when the new code is pushed upon. I'll leave the master branch which is default.
Choose your provider. In my case i'm using GitHub but feel free to use any of the mentioned options and click next. Once you click next, you'll be presented with authentication screen from github asking you to allow few permissions. Once you complete authentication, you'll be able to select your git repository to connect with AWS Amplify and also will be able to select the branch which you want to use as trigger when the new code is pushed upon. I'll leave the master branch which is default.

Then click next -> next -> Save & Deploy. Now Amplify will start building and after a couple of minutes you'll be presented with the deployed app link. If you modify your code and push it into the master branch, it will re-build and re-deploy your app automatically.
In the future article i'll be guiding you through how to connect the react app with your own domain.
Thanks For Reading !!